
cocoonでブログカードが表示されないんですけど。どうしたらいいですか?
という時ありますよね( ゚Д゚)💦
私も、あれこれやってみても、どうにも表示されなくてイライラしたり、情けなくなってきたり…。

でも、ご安心ください!
簡単に解決しますよ~。
今回は、cocoonでブログカードが表示されない、やっと表示されたと思うと又、URLの表示になってしまう、ということの対処法をお伝えしますので、是非最後までお読みください。

こちらの記事で以下の事が分かります!
①ブログカードが表示されない
②再度編集をすると、URL表示に戻ったときの対処法
ブログカードを表示するために確認すること
①【ブログカード表示の手順】
「ダッシュボード」
⇓
「cocoon設定」
⇓
「ブログカード」タブを選択します。
②「ブログカード」タブの中の
・「ブログカード表示を有効にする」
・「コメント欄のブログカード表示を有効にする」
両方にチェックを入れます。

cocoon設定ができたら、早速、投稿画面に入れてみましょう。
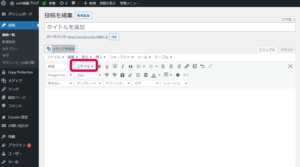
①「スタイル」を選択する。
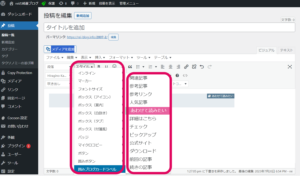
②スタイルの一番下の「囲みブログカードラベル」を選択する。
⇓ 今回は
「合わせて読みたい」のラベルを選択。
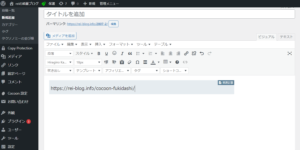
③すると、URL入力スペースが出てきます。
その中にリンクしたいURLを直接貼り付けます。


作業は以上で終了です。
これでブログカードが表示されます。
プレビューで確認してみましょう。

えぇ~!私、表示されないんだけど…

そんな方も大丈夫です。次の章をご覧ください!
スポンサーリンク
ブログカードが表示されない!対処法は?
プレビューで確認してみると、ブログカードではなくURLの表示になってる場合の対処法をお伝えします。
そんな時の対処法は、テキスト・エディタに切り替えてコードを確認してみます。

初心者はコードを触ると怖いんじゃない?

大丈夫!1行だけ慎重に触ればできます。

上記の1行になっているコードに改行をいれて3行に設定します。

こちらのように3行に改行します。
①<div class=”blogcard-type bct-related”><p>
②https://rei-blog.info/orakurukado-iro/</p>
③</div>

再度プレビューで確認してみますね。

無事に表示されましたね。やれやれ~。

あのぉ~
記事の編集をすると、またURLになって、ブログカードが表示されないんだけど…。グス💦

そんな方も大丈夫です。次の章をご覧ください!
スポンサーリンク
記事を編集するとまたURLだけの表示になる場合

たまに編集をするたびにブログカードではなく、URL表示になることがあります。
そんなときも慌てずに、繰り返しますが、上記のようにテキスト・エディタに切り替えてコードを確認して、1行になっているコードを3行に改行して確認してみてください。

3行に改行します。

こちらのように3行に改行します。
①<div class=”blogcard-type bct-related”><p>
②https://rei-blog.info/orakurukado-iro/</p>
③</div>

以上です。
スポンサーリンク
まとめ
以上、ブログカードが表示されない時の対処法をお伝えしました。
初心者さんでも、テキスト・エディタに切り替えてコードを改行するだけなので心配しないでやってみてくださいね。
あなたのブログライフが素晴らしいものでありますように。

最後までお読みくださりありがとうございます。
cocoonで吹き出しが表示されない時の対処法はこちらから。