Cocoonを使われてるとき、「Classic Editor」での投稿画面に「吹き出し」が表示されない時ってありますよね。
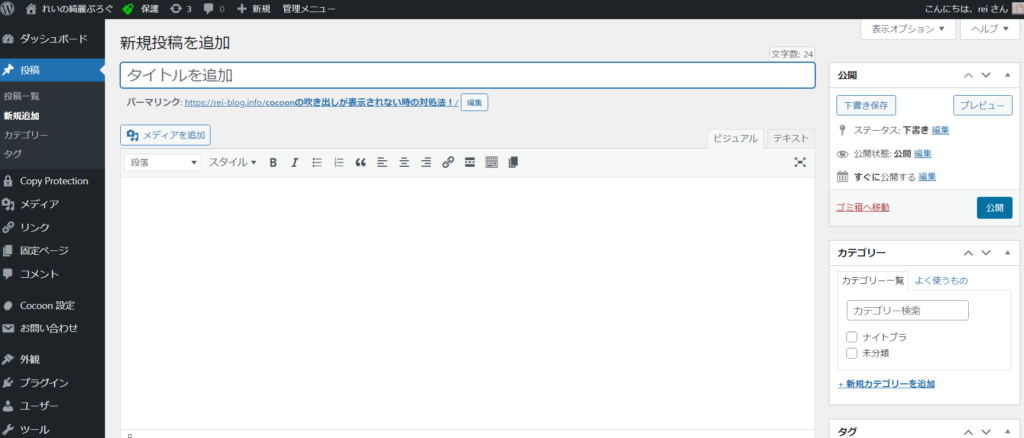
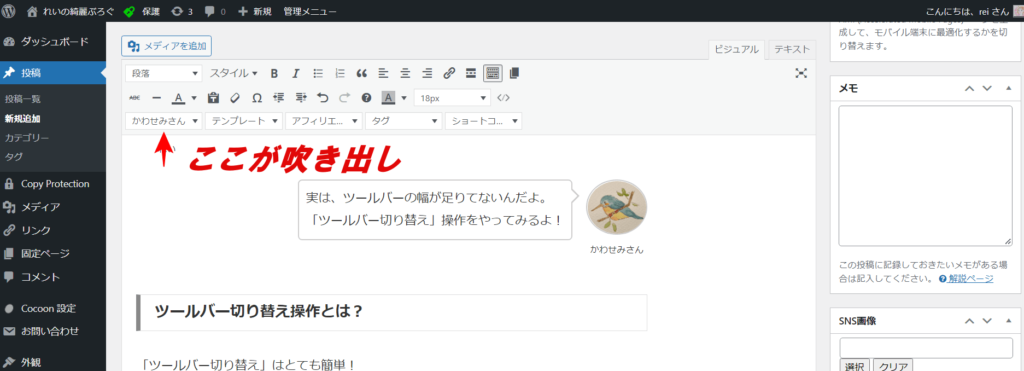
☟こんな状態ですね( ゚Д゚)


ご安心ください!

簡単に解決しますよ~。

こちらの記事で以下の事が分かります!
①吹き出しを表示させる方法
②吹き出しを追加する方法
スポンサーリンク
「吹き出し」を表示させるには?
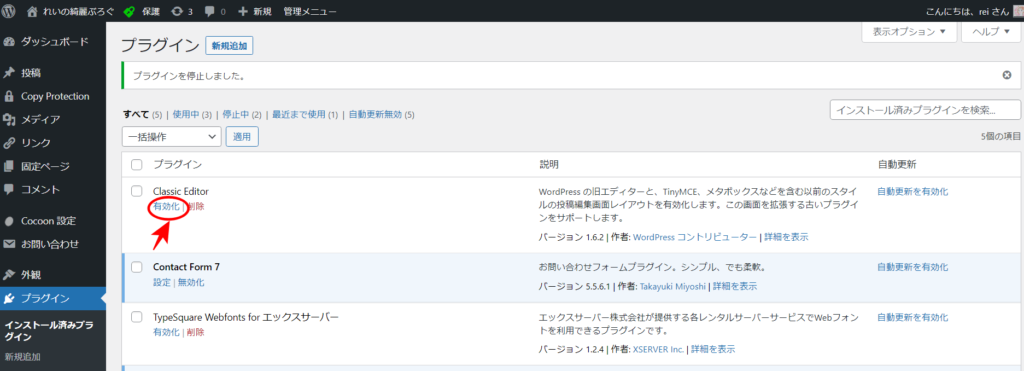
1.「クラシックエディタ」を有効にします。
2.サイドバーの「プラグイン」にカーソルを当てて、「インストール済みのプラグイン」に「Classic Editor」があれば有効化します。

もし、ない場合は、「プラグイン新規追加」をクリックします。

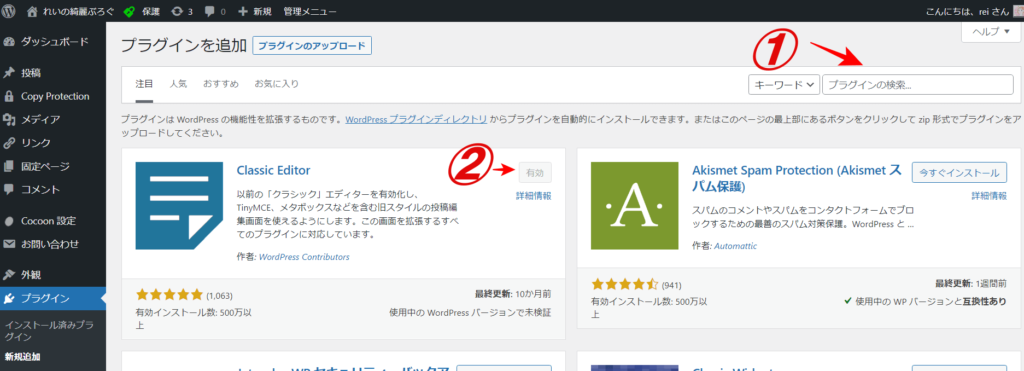
プラグイン新規追加画面
次に、
①キーワードのところに、「Classic Editor」と入力して
②「有効」をクリックします。

クラシックエディタを追加する

有効化されましたね。
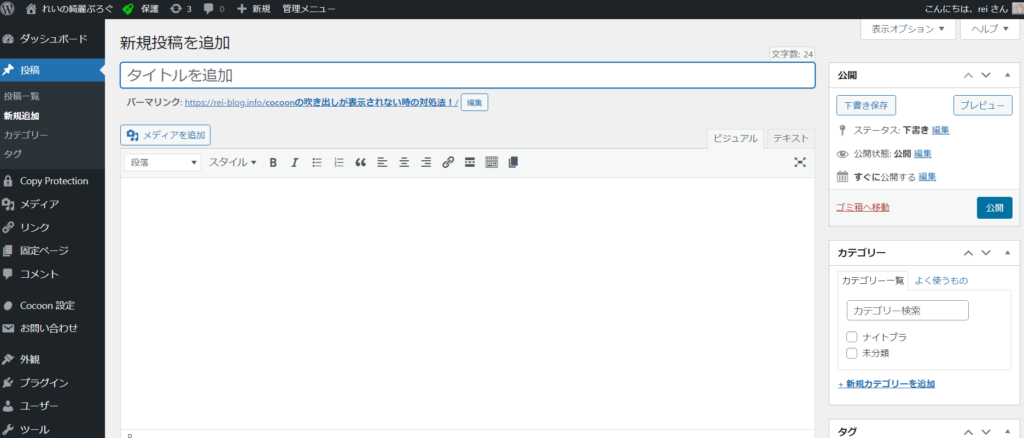
では、投稿画面を見てみましょう。


あれ?まだ「吹き出し」の項目が出てこないよ。どして?

実は、ツールバーの幅が足りてないんだよ。
「ツールバー切り替え」操作をやってみるよ!
スポンサーリンク
ツールバー切り替え操作とは?
「ツールバー切り替え」はとても簡単!
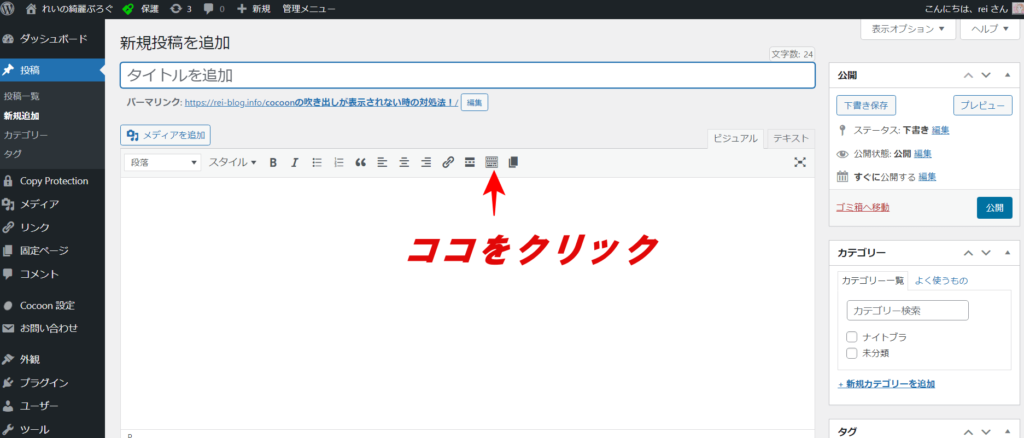
「一番右から2番目」のボタンを押してみてください。
こちらですよ☟

ツールバー切り替えボタンを表示
又は、「Shift+Alt+Z」キーを入力します。

すると、ツールバーが切り替わったね。
最後に使った「吹き出し」が僕なので「かわせみさん」となってるよ。

吹き出しの項目の場所を表示

やった-!

お疲れ様でした!
スポンサーリンク
吹き出しを追加する
順に解説しますね。
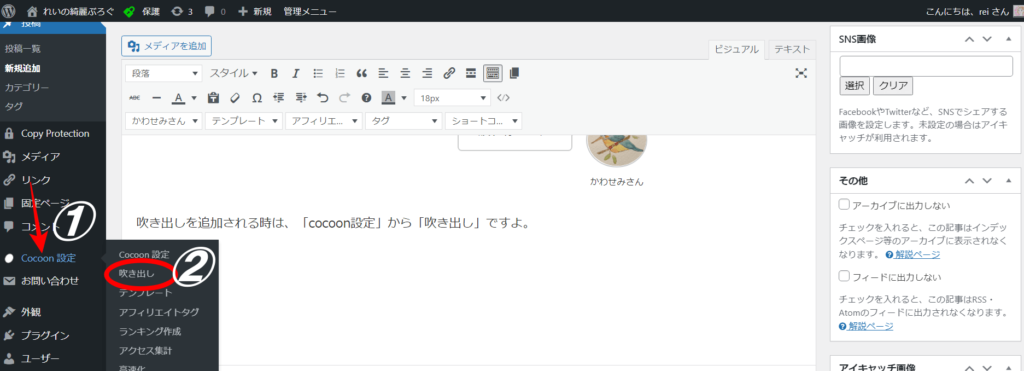
サイドバーの左の①「cocoon設定」→②「吹き出し」をクリックします。

サイドバーのcocoonの吹き出し設定
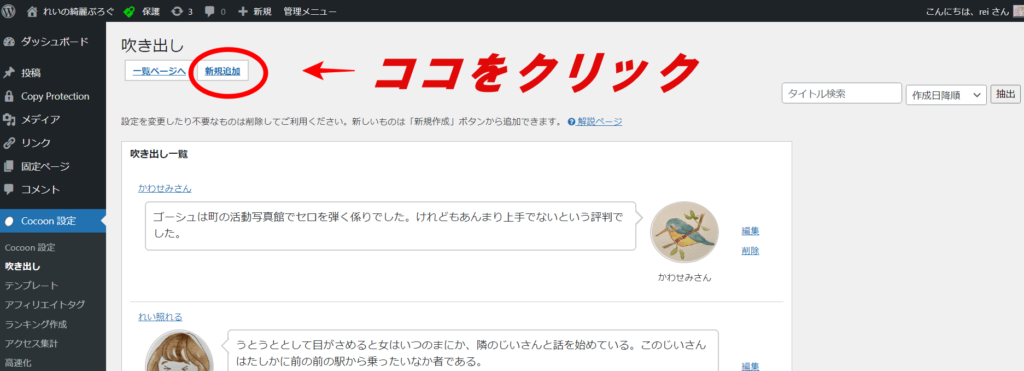
次に、「新規追加」をクリック

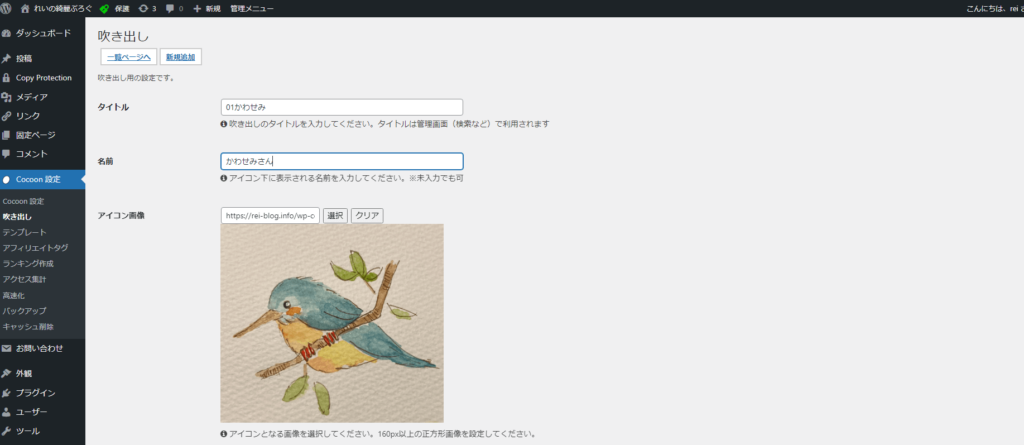
すると、こちらの画面になります。

全部で7つの設定項目がありますが、設定するところは
「名前」
「アイコン画像」
の3つです。

他は、「デフォルト」のままでOK~。
ちなみに、私の設定はこちらです。

①は、タイトルでビジュアルエディター使用時に五十音順で並べ替えが行われて表示されます。
②は、名前を入力するとアイコンの下に名前が表示されます。
③アイコン画像は、160px~200pxぐらいの正方形のものを用意すると良いです。
④入力したら、最後に「保存」をクリックします。
新しい「吹き出し」を追加できます。
スポンサーリンク
まとめ
以上、cocoonで吹き出し表示が出ない時の対処法と新しく吹き出しを追加する方法をお伝えしました。
まとめます。
【吹き出しを表示する方法】
②「ツールバー切り替え」操作
③「吹き出し」を追加する時は「cocoon設定」→「吹き出し」
②「新規追加」をクリック
③「タイトル」「名前」「アイコン画像」の3つを設定(他は、「デフォルト」のまま)
④アイコン画像は、160px~200pxぐらいの正方形のものを用意する
⑤最後に「保存」をクリック

「吹き出し」があると、キャラクターがしゃべってるように見えるので記事が一気に見やすくなり、オリジナリティを出すことができるので、是非活用してみてくださいね。

「吹き出し」はとっても利便性が高いので、使いこなしてブログライフを楽しんで下さい!
尚、Classic Editorのプラグインは、最低でも2022年まで、今後必要なくなるまでの間は、完全にサポート・保守されるようです。
以下、WordPress公式でもこのように発表されていました。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
引用元:WordPress公式サイト「Classic Editor」
「または必要なくなるまでの間、完全にサポート・保守されます」との記載もあるので、今後、数年の間はサポートしてくれるのではないでしょうか。
Classic Editorの利点は、画像の追加や吹き出しなど、全ての機能が1枚のパネルから選択できることと、リライトした時に、記事内容が崩れることなく書き直したり、画像を変更、追加することができます。
いよいよグーテンベルクに移行する時は、少し練習すればどなたでもできます!
では、こんな感じです。
最後までお読み下さり、ありがとうございます。
cocoonでブログカードが表示されない時の対処法についてはこちらを。



